
Facemask Design System
Scale resources. Manage complexity.
Client: NFL
Role: Design System Manager / Product / UX / UI Design
Platform: Responsive Web, Native App, Smart TV


Overview
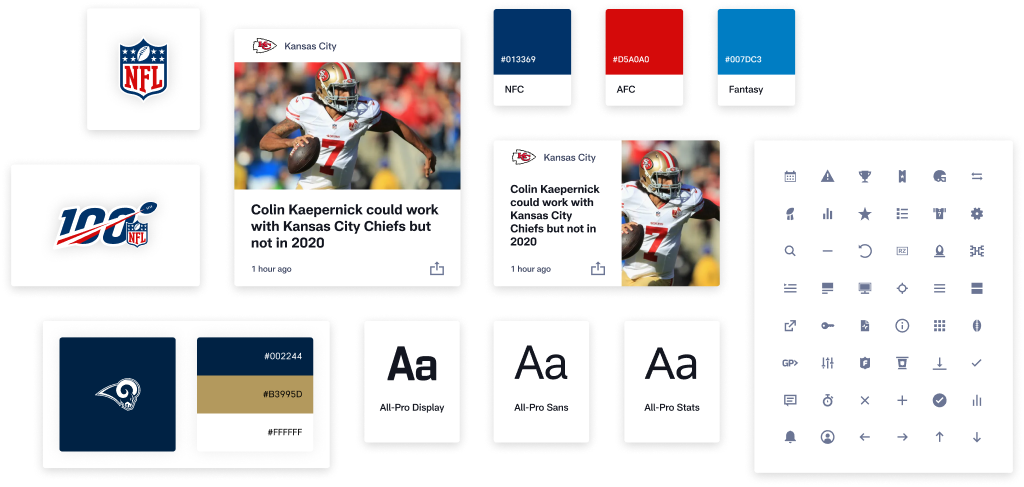
A case for a component-based design system
At the NFL, design touches all aspects of a fan's digital experience – from the games they watch, to the stories they read, to the stats and profiles they analyze. Our goal was to create products that enhanced the sport of football for every fan. But designing consistent stand-alone experiences for fans of thirty-two teams on three product platforms presented an enormous resource challenge.


Our Challenge
The source of our problems
A product audit exposed countless visual and functional design inconsistencies that were impossible to manage and risky to update. With every new update or release, the inconsistencies accumulated exponentially.
A common theme emerged from examining our design process. As designers worked to keep pace with demanding product schedules, communication between project groups broke down. Isolation was the source of our troubles. It resulted in groups duplicating efforts – creating dissimilar design solutions to similar problems. Addressing each rogue element individually would have been impractical without first improving communication across the team.



Complicated
Solutions
Like most companies, the NFL is subject to unexpected priority shifts that demand creative resources that weren’t accounted for. Traditional solutions can take their toll on a team, the budget, or both. Victories are often short-lived, expensive and impossible to scale.

Extend hours
$$$$$


Hire resources
$$$$$


Outsource work
$$$$$

These practices further complicated our situation by creating more opportunities for design deviations. And the additional cost to create and manage them was taken directly from the funds budgeted to address our inconsistency issues.

Our Path
To a scalable design system
We recognized a component-based design system to be the answer to our unification and consistency dilemmas. We also realized creating one would require a sustained long-term effort; a difficult undertaking considering our limited resources had already been promised to a demanding events calendar.

Scouting Combine


Draft


Hall Of Fame


Playoffs


Pro Bowl


Super Bowl

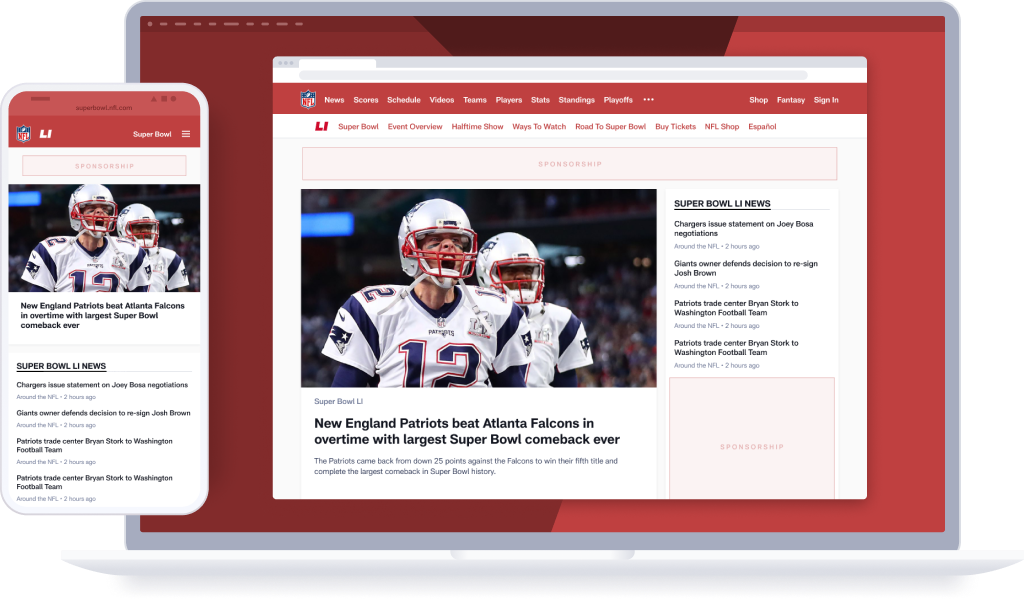
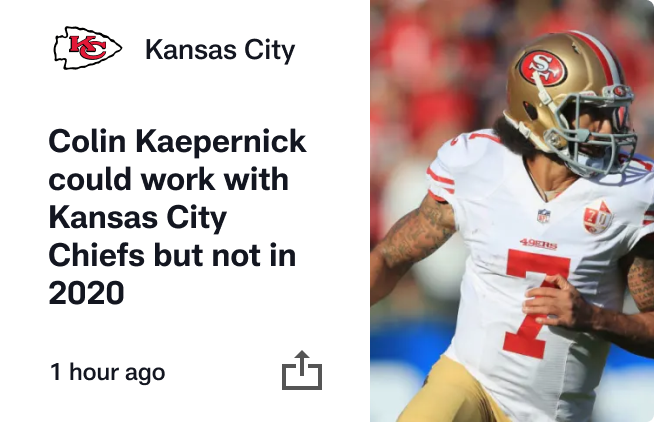
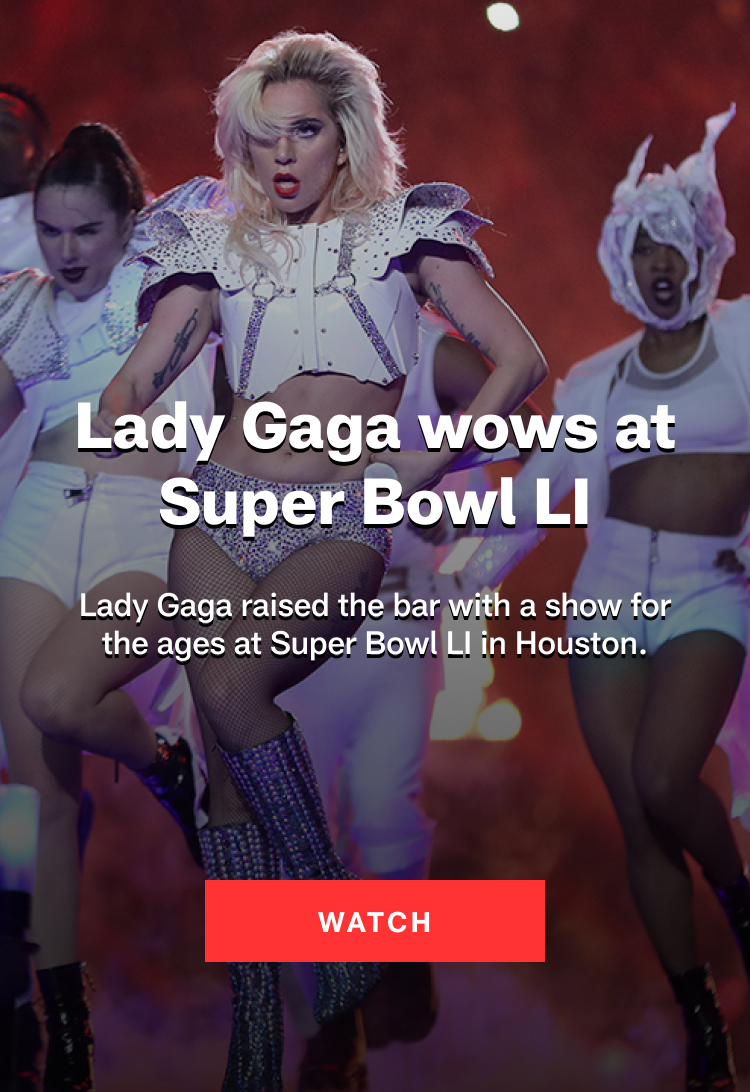
Our strategy was to quietly create a system of reusable design elements alongside a project already in progress. It was determined the NFL’s responsive redesign of SuperBowl.com was the ideal candidate – and my light workload made me the ideal resource.

Supber Bowl LI
Facemask’s early predecessor
We called our new design system Facemask and knew it would eventually require dedicated funding. By approaching Facemask as a business tool to unify design efforts, reduce support costs, and deliver a cohesive fan experience, we laid the groundwork to justify the investment in time and resources.












Impacts
To the product team
Facemask matured as I documented style elements, components, and patterns in the system. The more comprehensive our libraries became, the more adoption grew. And through adoption, we began to realize the utility of Facemask in our mission to unify the fan experience.


Communication
The key to a unified team
Communication between project teams improved and overall product strategy became visible to employees at every level. As a shared understanding of product knowledge developed, design feedback became more focused and actionable. The result was a more effective way to share and discuss design decisions which moved us closer to the goal of delivering a unified fan experience.
Introducing creative version control directly improved communication among project teams. Awareness of design problems and style updates increased, and a culture of collaboration emerged. As the application of design elements and interaction patterns in our products grew more uniform, consistency became more of a design-process outcome than a product-design goal.

Version Control Workflow


Increased Bandwidth
Scale resources. Minimize support costs.
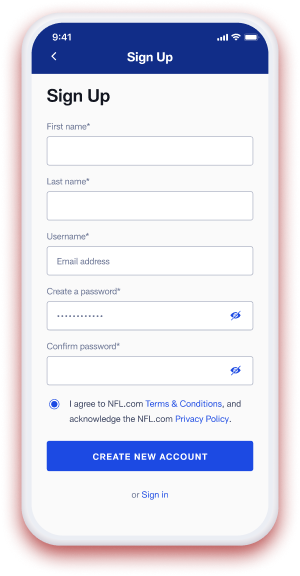
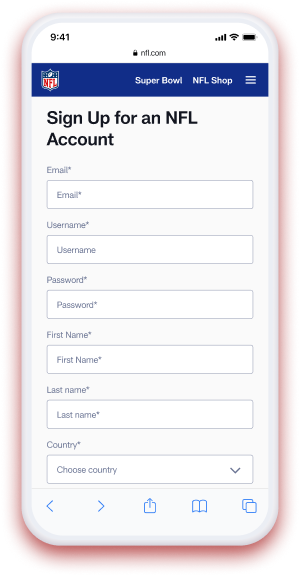
Prior to adopting Facemask, each NFL team was responsible for the design and maintenance of their own website. Some teams managed their sites internally. Others hired vendors. The result was a collection of team‐sites with vastly different levels of quality, usability, and feature sets.
Using a centralized component library, our product team was able to absorb all thirty-two team websites as part of a redesign of NFL.com which reduced our dependence on external vendors. Facemask made it possible for each team to have equal online representation without the need for additional resources.


Innovation
Overcame stagnation
Designing within a design-system framework automatically aligned each contributor’s work with the team’s visual and functional language. Review sessions to “police” for inconsistencies became less frequent, and our time and cognitive resources shifted toward improving the fan experience.
Reusable components assembled in various combinations gave us the flexibility to quickly experiment with new flows and interactions. Better-informed product decisions led to new insights which gave us the opportunity to explore new product platforms including wearables and augmented reality concepts.

Challenges
We overcame
It can be a challenge for a team to adopt a design system because it requires change – a disruptive aspect of our reality people and teams with momentum tend to resist. Finding ways to adapt to new circumstances and facilitate design on this scale was new for me, and a part of implementation that I enjoyed.

Team Models
Nobody can do it alone
As the only dedicated design-system resource, I had the advantage of moving quickly to create the early foundational elements of Facemask. This “solitary” team model became an obstacle when the team’s pace overtook my ability to keep up with documentation. I needed my role to scale.

Solitary Team Model

Version control made it possible for designers to collaborate with me. As designers recognized their contribution to the system, they developed a sense of ownership. By guiding participation through a “federated” team model, the team grew Facemask into a comprehensive product design resource.

Federated Team Model


Adoption
Set realistic expectations
Learning new tools and processes was the greatest obstacle to getting the team to adopt Facemask. I learned that changing too much too quickly put pressure and unrealistic expectations on a team still working to accommodate a number of business groups within the league’s media organization.
Approaching Facemask as a product, introducing new elements over time, and designing the system around the team’s existing tools and practices made it more likely for adoption to happen naturally.


Legacy Partnerships
Getting friends to play along
The NFL has a select group of reliable vendors (some with long‐term contracts) that are activated when internal resources are scarce. With this aspect of the business out of my control, I strategically focused on internal adoption of Facemask to reduce the need for external resources.
A number of vendors recognized that adopting Facemask gave them a competitive advantage for continued work with the league. Their successful releases of smaller-scale products using our system validated Facemask’s ability to scale design.

Disruption
Seeing projects through change
The NFL is a media company subject to the same challenges faced by conventional media organizations. Declining cable subscriptions, decreased engagement and pressure to innovate created an environment of constant change in personnel and leadership.
Using Facemask to align the team around a set of product standards and principles kept our product objectives focused. Shared awareness of objectives as a result of improved communication shielded projects from the turmoil of unexpected organizational shifts.


Conclusion
At the time of this writing, the Facemask Design System is scaling design at the NFL. Cohesive product experiences are helping to strengthen the league's brand as the trusted authority of football news, analysis, stats and entertainment. Product teams searching for ways to improve communication, manage consistency and reduce support costs may also find similar success in their own component‐based design system.